Hypertext transfer protocol has defined some response codes for both success and error cases. In traditional websites, the status codes were handled automatically by the browser. Practically, they were abstracted by the browser’s implementation of the HTTP protocol.
Usually, when starting to develop APIs, most developers have their first encounter with these status codes. One of the beginner mistakes that I’ve seen in a lot of people is not using the appropriate status code for different error types. This post is to explain the available status codes and their intended usage.
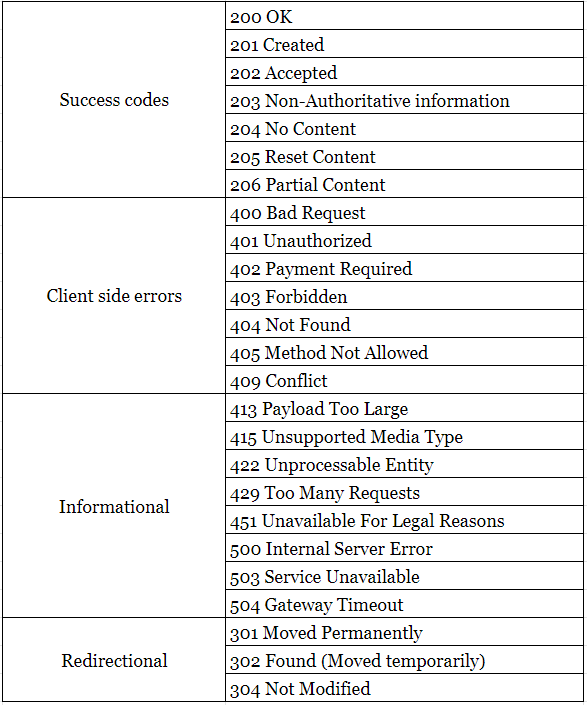
Http codes can be categorized into 5 types
- Successful
- Client-side errors
- Server-side errors
- Informational
- Redirection
Success codes
Success codes start with 200 and 2**. These codes mainly indicate that the request is completed successfully. It might also result in some additional information about the request in the response body.
200 OK
This is the standard success code for any HTTP request. Its response depends on the type of the request. For GET requests, 200 will include the requested resource in the body of the HTTP response. For POST, PUT, and DELETE, it will have an indication that the requested action has been done successfully.
201 Created
This is a better-suited version of 200 for POST requests, whenever a create request is fulfilled successfully the API should return 201 with additional information about the result of the action. Optionally, we can also send the created resource back in the response for better usability.
202 Accepted
This is more suitable for background process or process which will be delegated to a different system like file imports or exports. 203 generally means the request has been received by the server but has not been processed yet. It may or may not be processed successfully later. 203 just means that the request has been accepted and will be processed later.
203 Non-Authoritative Information
This is to indicate that the original response was modified by an intermediate proxy server. For instance, the request is successful but the resulting response payload has been transformed by a proxy. This might be different from the original 200 response.
204 No Content
This is to indicate that the server processed the request successfully and have no content to return. This should be used when there is a PUT request to update a resource but not necessarily to make the change visible to the user in the UI.
205 Reset Content
This is to indicate that the request has been processed successfully, and the UI should be refreshed to its default state. For example, after submitting a contact form, the API can send 205 which means the request is processed successfully and the form should be reset to its original state in the UI.
206 Partial Content
This is to indicate that the request is success and the server is delivering the response through byte serving. This is mostly used for file downloads where this header can be used along with Content-Type. And Content-Range headers enable multiple split file downloads and retry interrupted downloads.
Client-side errors
Client errors should be used when the server can receive the request successfully. But, it can’t process it due to some issues with the request payload or how the request is formed, etc. 4xx indicates that the server is working fine but there is a problem in the request that the client sent.
400 Bad Request
This means that the server can’t process the request due to some error in the request such as invalid syntax, invalid/deceptive routing, or request is too large to process. It indicates that the client should not retry/repeat the same request without modification or fixing the specific issue in the request.
401 Unauthorized
This means that the client does not have permission to view the requested resource which can be used with the WWW-Authenticate header. This provides additional information about how to authenticate properly to access that resource.
401 generally means you’re not authenticated at the moment but it is possible to get authenticated and access that resource. This can be used in scenarios where user authentication is required to access a resource, but it is not provided in the request.
402 Payment Required
This is a rarely used status code, this is intended to be used when there is a need for an online transaction. That is a need for a request to proceed further or if the server wants to let know the client that they need to make a payment. This can be used in such scenarios even though it is not widely used.
403 Forbidden
This code means that the server accepted the request but refuse to service the request because of some permission or authorization issue. This is very similar to 401 but 403 doesn’t work even if you try to authenticate again. You can use this in scenarios where someone tries to access something they shouldn’t/doesn’t have access to.
404 Not Found
One of the most popular HTTP codes even among the people who don’t write code. This just says what it says, that the requested resource is not found on the server. It can be used in scenarios where the requested resource is not available or not found.
405 Method Not Allowed
This method is used when a request is made for a resource using an HTTP method which is not supported or allowed for that resource. For example, making a POST/PUT request on a read-only resource.
The server must send an Allow header in the response which lists the supported methods on the resource.
409 Conflict
This method means that the current request is creating some sort of conflict with the current state of the server. This can be used in file uploads, where the file you’re uploading is older than the file that is stored in the server.
This can also be used in collaborative tools, where your update might overwrite someone’s more recent update and yours can’t be processed.
413 Payload Too Large
This code means that the request is too large to be processed by the server. This can be used when uploading large files or trying to create a huge amount of data in a single request.
415 Unsupported Media Type
This code means that the request format or type is not supported by the server. This can happen due to some content encoding issue or the mention of wrong content type header too. This error can be used in APIs when you only support JSON. And if someone tries to send you XML. Also, in other similar cases where the format of the request is not supported.
422 Unprocessable Entity
This code means that the request format is correct and the server was able to read the request. But due to some issues in the content or the request internals, this request can’t be processed by the server.
I used 422 in my APIs for returning validation errors, this error code means that the client should not retry the request without modifying it or trying to fix the issue with the request.
429 Too Many Requests
This can be mainly used for rate-limiting an API. This means when the user can only make a certain number of calls to the API within a given amount of time. If it exceeds that we can give back this error and optionally a Retry-after header which indicates that the client should retry the request after that time.
451 Unavailable For Legal Reasons
This error indicates that the request content is not available due to legal reasons. This can be used in different context to indicate that the resource is unavailable due to some legal issue or limitation. This can be used in APIs where some set of features are not available to some users/region for legal reasons.
Server-side errors
500 Internal Server Error
This error mostly means that the server can’t fulfill the request due to an error on its own, it can’t also decide what exactly is the issue, and it might need human intervention to correct it.
500 is a catch-all kind of error and should be used only in cases where the error can’t be identified and handled in a better way.
503 Service Unavailable
This usually means that the server is down or unavailable temporarily due to overload or in maintenance mode. This response can also include Retry-after header, after which the client can retry the request.
504 Gateway Timeout
This usually means that the server takes too long to process the request and was unable to give a response within the configured timeout limit for a request.
Redirection
301 Moved Permanently
This means that the requested resource is moved to a different place in the server or even to a different server. This also includes a Location header that contains the new location of this resource. Browsers will catch this response and will directly start calling the new location next time.
302 Found (Moved temporarily)
This is very similar to the 301 but this means a temporary redirect, the requested resource will be eventually available in its original location and 302 also can include the Location header which points to the new/temporary path of the resource.
304 Not Modified
This means that the requested resource has not changed since the last request and the browser can reuse the cached version of it. The original request might have included the Expiry which indicates the expiry time for that particular resource in cache. This is extensively used by browsers for caching the resources to improve perceived performance.
I avoided some of the error codes which are not mostly used in API/web development and some codes which are related to content-negotiation. The above list should be a great place to start using HTTP statuses in your codebase and APIs.
Get in touch with Agira technologies, the best web development company in the industry to build an exceptional web application for your business.