Hello friends, I’m here to discuss a demanded topic.
In having 3 years of experience in web development. I frequently came across the questions about cloning a JavaScript Array. I thought why not write about it to share my knowledge of the concept. So, here is my explanation for you.
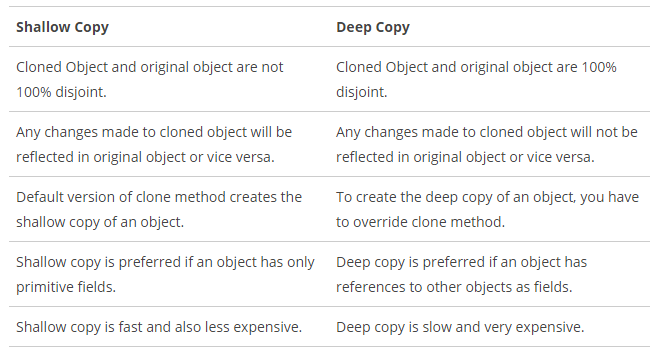
Cloning is copying the value from one variable without affecting the original variable. There are two types of cloning.
- Shallow cloning
- Deep cloning
Now, let’s understand what it is all about and the differences between them.
Shallow Cloning in JavaScript
Shallow cloning is a copy of one dimension of an original array. The copied variable connect with the sub-array or sub-object of the original array, which is if you change the sub-array or object it will reflect a change in the original Array.
Deep Cloning in JavaScript
Deep cloning is copying the original array without any connection between the original variable and copied a variable. Which is, if you change any dimension of a copied variable. It won’t affect the original array.
Shallow Cloning the Javascript Array
There are some predefined array methods that are available in JavaScript. We can use that to clone the array in the shallow cloning method. Let’s take a look at that.
Shallow Cloning JavaScript Array Using For Loop
var originalArray = [1, 2, 3, 4];
var copyArray = new Array(originalArray.length);
for (var index = 0; index < originalArray.length; index++) {
copyArray[index] = originalArray[index];
}
copyArray[0] = 2;
console.log(originalArray[0]) // 1
Shallow Cloning JavaScript Array Using Concat
var originalArray = [1, 2, 3, 4]; var copyArray = originalArray.concat([]); copyArray[0] = 2; console.log(originalArray[0]) // 1
Shallow Cloning JavaScript Array Using The Map
var originalArray = [1, 2, 3, 4]; var copyArray = originalArray.map((element)=>element); copyArray[0] = 2; console.log(originalArray[0]) // 1
Shallow Cloning JavaScript Array Using The Spread Operator
var originalArray = [1, 2, 3, 4]; var copyArray = [...originalArray] copyArray[0] = 2; console.log(originalArray[0]) // 1
Also filter, reduce, from will give you shallow copied array.
NOTE
Don’t use shallow copy methods When your original array is a nested array or contains object. That is because if you change the value of nested array or object values it will affect the original array. Use Deep clonings.
See the following code. But this is not recommended.
Don’t do it like this!
var originalArray = [{id:1}, {id:2}];
var copyArray = [...originalArray]
copyArray[0].id = 2;
console.log(originalArray[0].id) // 2
Deep Cloning the JavaScript Array
We can deep clone the array using JSON stringify and parsing methods. For instance, it is the safest method, when your original array is in nested array or object.
var originalArray = [[1], [2], [3], [4]]; var copyArray = JSON.parse(JSON.stringify(originalArray)); copyArray[0][0] = 2; console.log(originalArray[0][0]) // 1
To Your End
This is just an outline of Cloning in JavaScript array. I ensured to explain the concept in an easier way. If you need any further clarification and doubts about cloning a JavaScript array. Comment below your queries. I and my team are always here to help you.